

While Div expands the DOM due to the long nested nodes that occur when there are too many HTML tags on your website. It renders components more quickly and uses less memory.
REACT FRAGMENT KEY ATTRIBUTE CODE
With React Fragments, we can create code that is cleaner and easier to read. The main difference between the two is that "Fragment" clears out all extra divs from a DOM tree while "Div" adds a div to the DOM tree. In React, "Fragment" and "Div" are used interchangeably. In scenarios like this, it's better to use React Fragment.

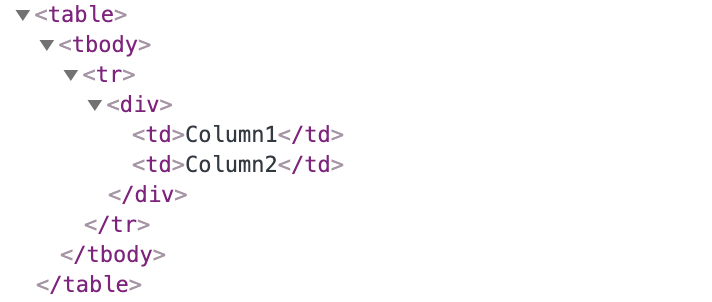
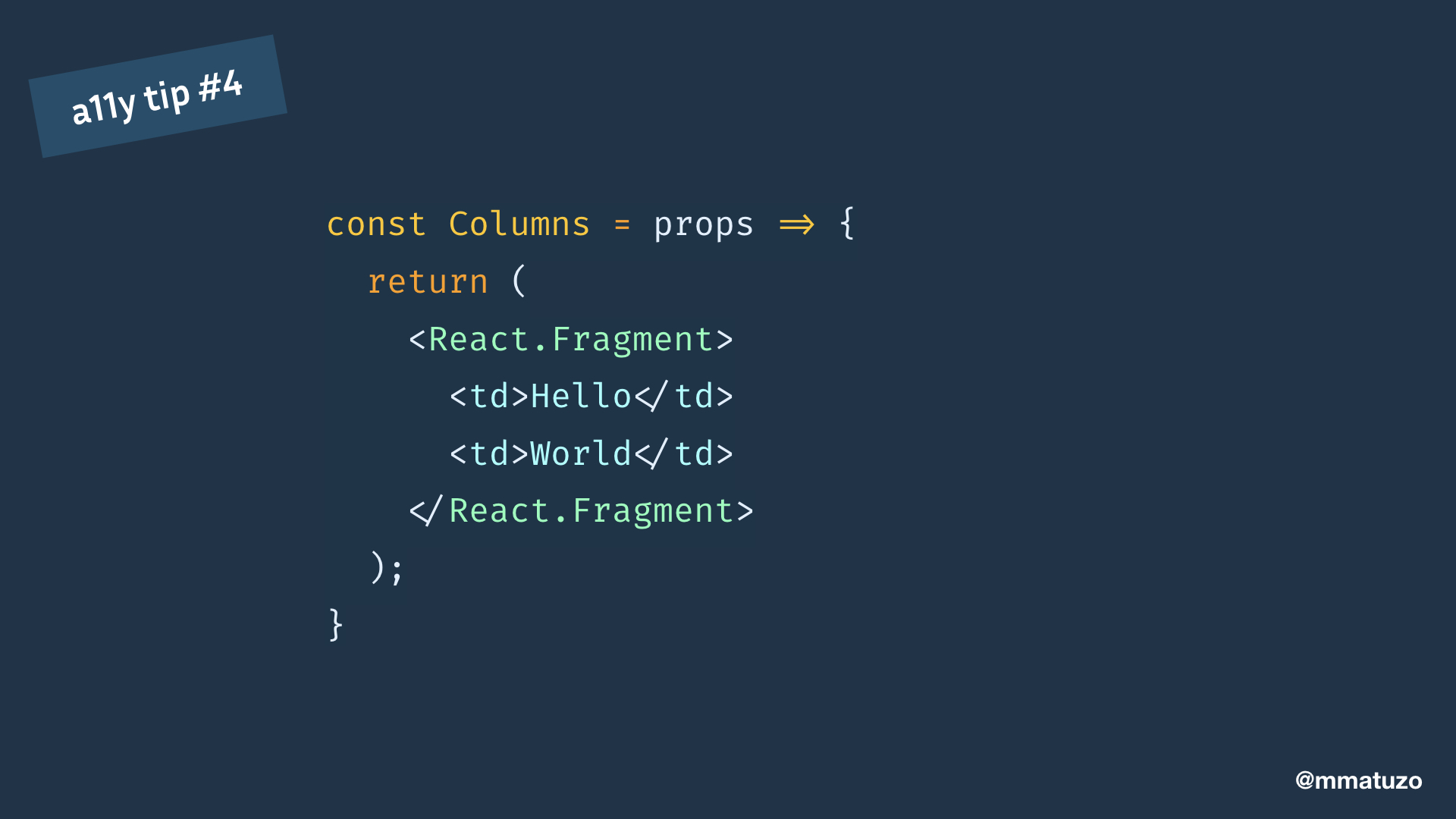
For things to work as expected, the tags have to be rendered individually without wrapping them in a div element. So as you can see that wrapping the tags in a div element breaks the table parent-child relationship.

This approach has not been efficient and may cause issues in some cases. To return multiple elements from a React component, you'll need to wrap the element in a root element. React Fragment is a feature in React that allows you to return multiple elements from a React component by allowing you to group a list of children without adding extra nodes to the DOM. Using the key prop with React fragments.React Fragment fixed this problem in version 16.2 of the library. Therefore, when multiple elements are returned in the render method, the algorithm used for reconciliation will not function as expected, and the presumption that the tree will have one root node for a component will no longer be valid. This is because React depends on creating a tree-like structure that is used for reconciliation. That seems to be a common theme in React: Using native JavaScript to accomplish certain tasks while letting React manage the virtual dom.Returning multiple elements from a component has always been problematic for React developers. While React does not have the syntactic sugar of ng-for or v-for, we can simply use the JavaScript map function to produce the same effect. Render Children in React Using Fragment or Array Components | CSS TricksĪs we have seen rendering a list in React is not so bad.Use the key prop when Rendering a List with React – Egghead.Rendering large lists with React Virtualized.Rendering Arrays in React ← Alligator.io.
REACT FRAGMENT KEY ATTRIBUTE HOW TO

So with this markup, we should be in business. Before we even use any JavaScript arrays to help with creating a list, let’s remind ourselves how to simply render a static list. So in React, you can use the map() function to iterate over an array and create a list. With react, the approach is to use native JavaScript for iteration. In those other frameworks, you have customized directives such as v-for or ng-for to iterate directly in HTML. It’s a little different from how you might approach this when using some of the other popular UI frameworks like Vue or Angular. In this tutorial, we’ll learn about how to create a list of items using React. Creating a list in the browser is a super common technique for displaying a list of data.


 0 kommentar(er)
0 kommentar(er)
